ブロガーなら誰しも、「読みやすいブログを作りたい、書きたい」と思ったことがあるかと思います。
あぶそさんが主催の企画にて、私のブログ記事を添削してもらいましたが、その内容が「読みやすいブログを作る」ことに繋がると思ったのでこの記事に残すことにしました。
私にとって、とても有益なものとなり勉強になったので、今回の添削で学んだことや改善したことを紹介します。
今回添削してもらった記事は、こちらの記事です。

あぶそさんが書いた添削記事がこちらです。(noteの貼り付けができないのでツイートを貼ります)
ゆる~~と応募したブログ記事添削!二人目はあこさん(@ako_ikujichuuu )の記事ですー
あこさんお待たせしましたーー
ぜひ、読んでみてくださいー
あこさんのブログ記事添削|absorb|note(ノート) https://t.co/0fvZ8maLlt
— あぶそ@新米パパブロガー (@absorb123) October 10, 2019
この記事の内容を理解するために、まずはこの記事を読んでもらえるとわかりやすいかと思います。
もくじ
読みやすいブログにするためにデザインは丁寧に!
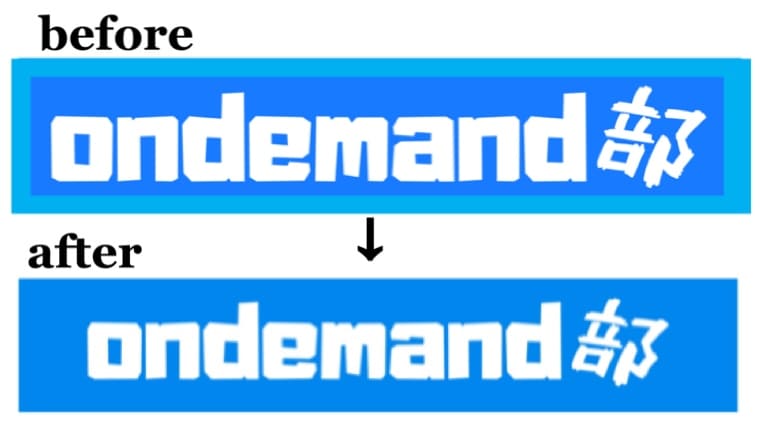
このブログのヘッダー画像ですが、あぶそさんに添削してもらう前はヘッダーカラーとヘッダー画像の背景色が若干違っていて、よく見るとかっこ悪い感じでした。

よく見ないとわからないですが、言われてみると気になります。
実は、このカラーの違いで違和感があることに気付いていたものの、「まぁいいや」と修正するのを後回しにしていました。
でも言われてみると、やっぱり気になります。サイトのデザインの好みは人それぞれですが、整っている方がいいに決まっていますよね。
また、サイトのデザインだけでなく、記事内のデザイン(装飾)も重要であると言われています。
このブログのテーマはJINを使っています。
ブログのデザインの重要性
7割の人は物を買うときにデザインを重視し、3割の人がジャンルによっては重視すると答えたという調査結果があります。
ブログにも共通する点があると考えており、おしゃれなデザインのブログや、好みのデザインのブログだと、読みたくなる・読みやすいと感じることはありませんか?
その逆パターンですが、私はページを開いた時に読みにくそうだなと感じてしまう記事は、その時点で折り返し戻って、他のブログのページで悩みを解決することもよくあります。
また、ブログのデザインにはいくつかの役割があります。
- 情報を見やすく分かりやすく見せる
- ユーザーにクリックを促す
- 魅力的なコンテンツに見せる
- ユーザーに興味をもたせる
ブログの読者のほとんどが、文の全ては読まず、飛ばし読みをします。
どんなに出来の良いコンテンツだとしても、読者に本当に伝えたい部分が読まれなければ、読者からすると「分かりにくい記事」になってしまいますよね。
デザインを整えることは後回しにしがちですが、なるべく早めに整えたほうがよさそうです。
添削してもらった箇所【読みやすいブログとは】
読者にとって必要なことは記載
あぶそさんからのアドバイス(添削)がこちらです。


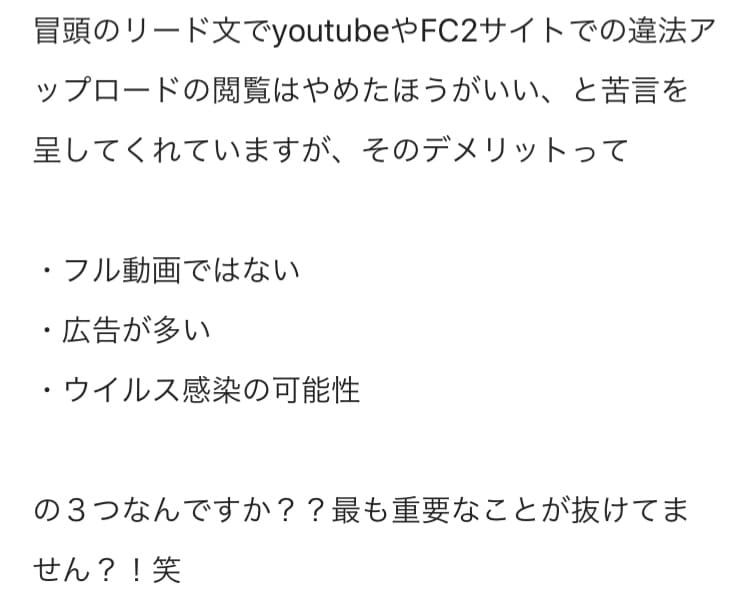
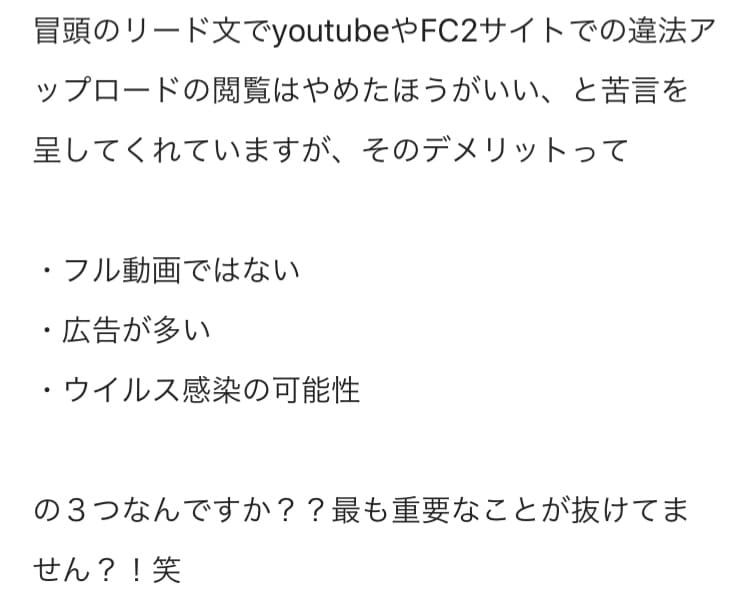
動画配信サービスへ誘導するために、導入文に「違法アップロード動画を見ることのデメリット」を挙げたのですが、最も重要なことが抜けていました。
紹介したい商品以外で、おすすめしたい商品へ流すためのデメリットを書くなら、読者に「これは本当にデメリットだな」と思ってもらえるような事実を書いたほうが説得力も上がりますね。
読者に伝わりにくい文は削除
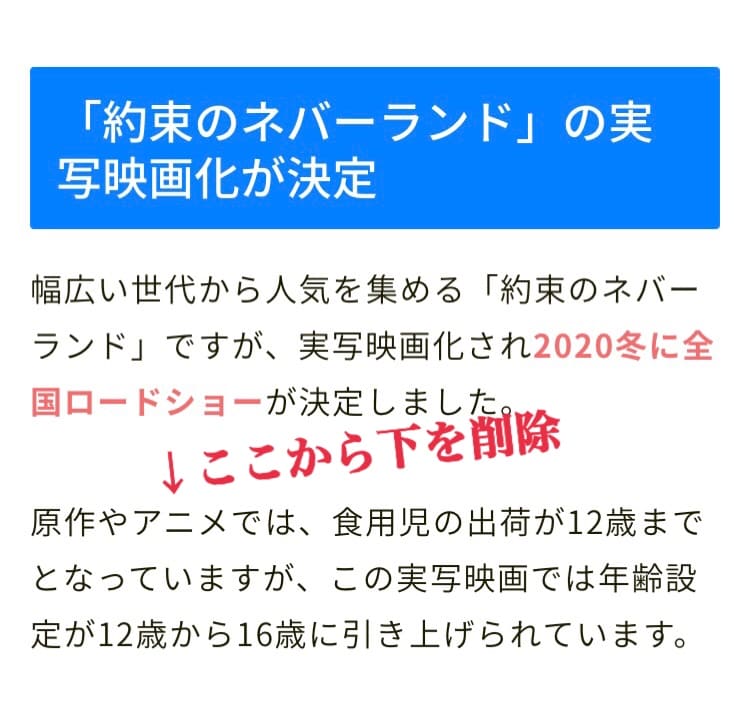
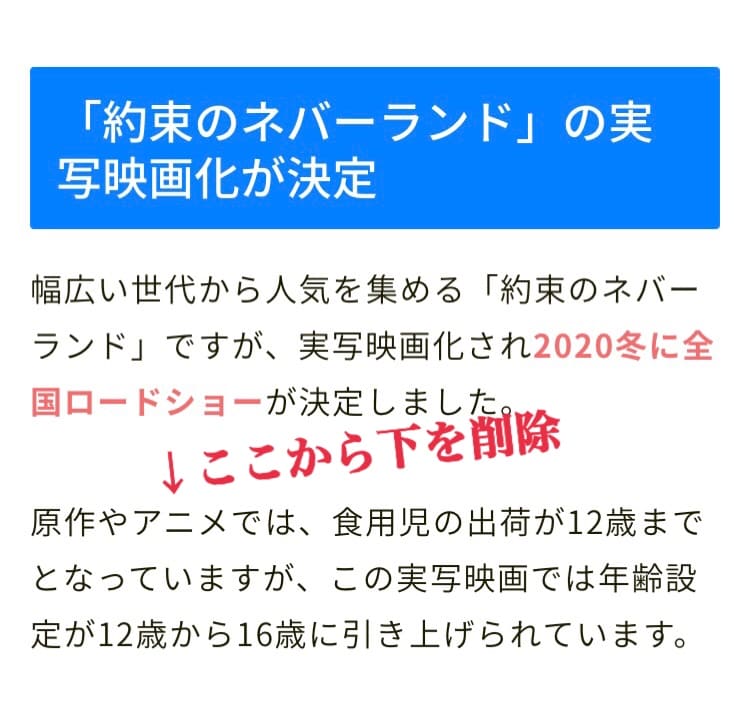
今回あぶそさんに添削していただいたのは、「アニメの動画を無料で見る方法」という記事です。
その中でそのアニメのあらすじと、最近発表されたそのアニメの実写映画化についてもふれました。
ネタバレを含まない「アニメのあらすじ」を書いたんですが、その後に書いた「実写映画化について」の文の中で、アニメのネタバレをさらっと書いていたんです。


後からその部分を読み返しましたが、「アニメを無料で観たい」読者にとってその情報(今回の場合はネタバレ)はあまり必要なさそうだと思ったので、その一文は削除しました。
ネタバレを書くことも考えましたが、この記事では「そのアニメを無料で見る方法」に重点を置いているので、長くなりそうなネタバレは書きませんでした。
このアドバイスをいただいて、ペルソナ設定がしっかりできていなかったと思いました。
関連のありそうなことをただ書くよりも、読者は何を知りたいのか常に考えながら書いたほうが読者にとって読みやすい記事になるはずです。
読者の求めていること
その記事を検索から見ている人は、悩みを解決したかったり、その情報を知りたいから検索している場合がほとんどです。
つまり、読者が求めている情報が書かれていない記事は、その人からすると見る必要のない記事です。
そして、ただキーワードを入れていても、読者に求められていることを書いていなければ検索上位には上がらないかもしれません。
あぶそさんからのアドバイスで、添削していただいた記事に更に以下の2つの項目を追加することにしました。
- 30日間の無料期間が過ぎるとどうなるか
- 動画配信サービスの解約方法
今回添削していただいたのは「アニメを無料で見る方法」を知りたい読者へ向けた記事だったので、完全無料で見るためには、上の2つの項目があったほうが親切ですよね。
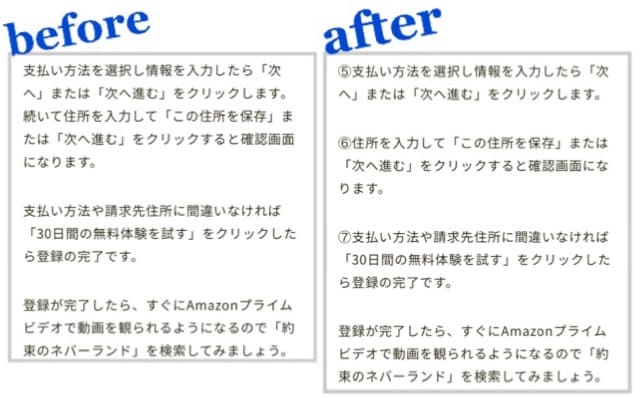
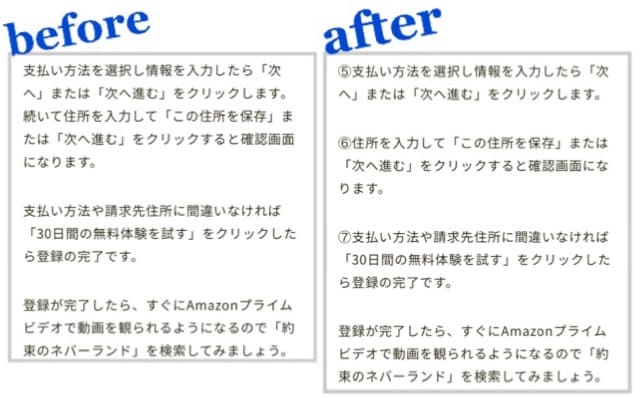
手順はわかりやすく番号をふる
添削いただいた記事では、動画配信サービスへの登録手順も書いていましたが、その手順に番号はふっていませんでした。


画像だとあまり伝わりにくいかもしれませんが、リライトしていて「なるほど、番号があったほうがわかりやすい」と納得しました。
たしかに、説明書などには基本的に番号がふってあるし、番号があるほうがユーザー側としては、自分が今どこを見ているのかもわかりやすいですよね。
書き終えたらパソコンとスマホ両方から確認
私は普段、記事の下書きはスマホからしていますし、日常生活でパソコンを使って調べものをすることはほとんどありません。
ブログ記事を作成した後のチェックはスマホでおこなっていて、パソコンからのチェックはかなり雑でした。


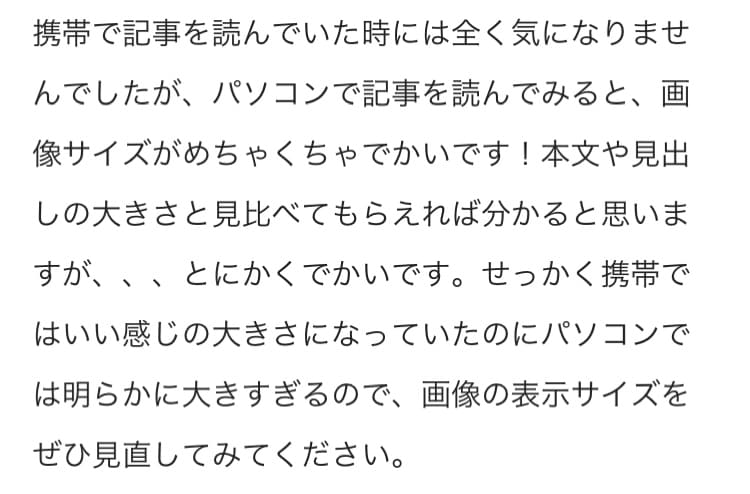
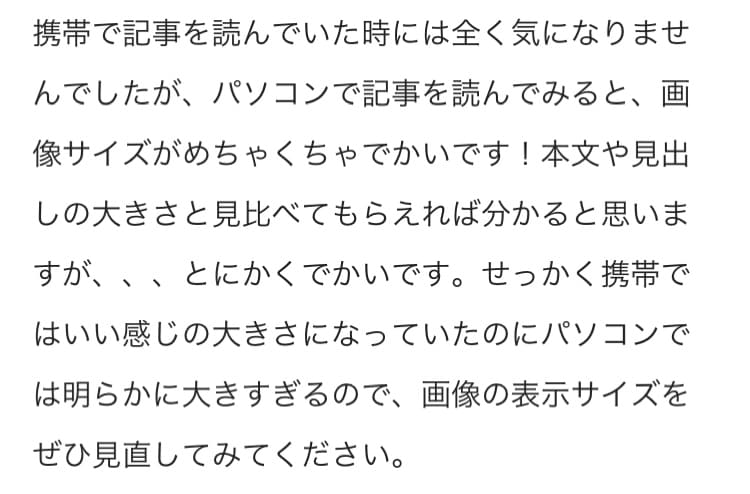
パソコンから見た時の記事内の画像がめちゃくちゃ大きかったんです。
あぶそさんからご指摘されるまで全く気に留めていませんでした。
現在は、パソコンよりもスマホからコンテンツを見るユーザーのほうが多いですが、パソコンから見るユーザーがいることも考えて記事を作成する必要があります。
パソコンの画面にどーんと、でかい画像が出てきたらそりゃ読みにくいし、画像の内容もわかりにくいですよね。
パソコンから見る読者とスマホから見る読者、どちらにとっても読みやすいブログにするためには、記事を書き終えた後のチェックはパソコンとスマホ両方から行いましょう。
読みやすいブログを作るためにはユーザーに焦点を絞ることが大切
今回あぶそさんに、記事を添削していただいたことをきっかけに、「読みやすいブログを作るためには、ユーザーに焦点を当てて記事を書くことが大切」だと改めて感じました。
Googleは「ユーザーに焦点を絞れば、他のものはみな後からついてくる」という考えを掲げています。これこそが良質な記事を書く上でなにより大切なことなのかもしれません。
そして、丁寧に添削してくださいました【あぶそさん】本当にありがとうございました。


https://ondemandbu.com/kyoiku-asp